

Source: Medium.design - Medium | Read More
We’ve started a “What if” series on the Medium design team. As a counterbalance to our rigorous day-to-day process, we needed a space to zoom out, experiment, and explore more broadly. We use these sessions to sharpen our craft or tackle an open question together—and underneath it all to have some quality team time.
At our last company offsite, we were admiring a design exploration when someone asked: what if we only used type?
Oooh.
Imposing a constraint like this would force us to get more intentional about type—how it drives visual hierarchy on our interfaces and how it carries a story.
So we took this as our first prompt:
Choose a key surface, like our home or story page, and design it using only type. Release all assumptions of what Medium is today and what it should be.
To prepare, product designer Jon Wong curated a kit of fonts for us and we did some light mood boarding ahead of time.

We gave ourselves 90 minutes for the exercise, working independently first, then opening for discussion. It was fun to see where everyone took it and where we converged.
Here are a few themes.
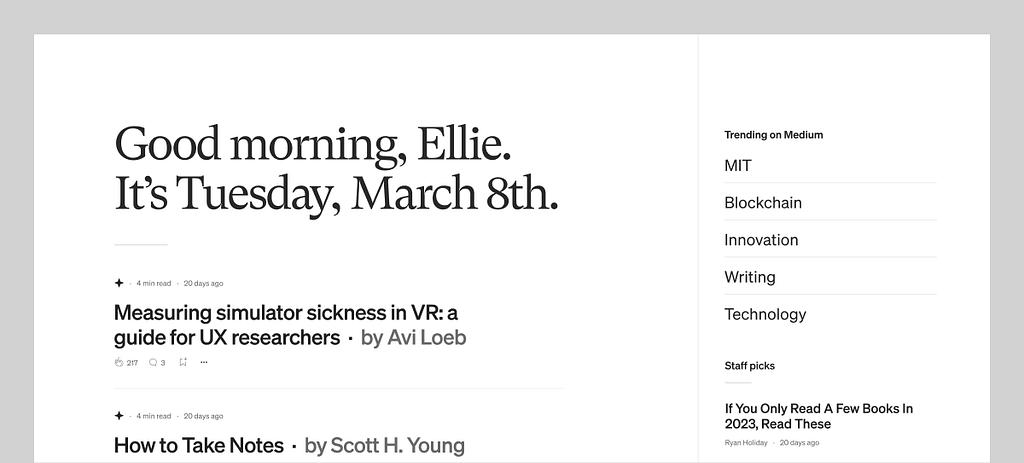
We played with bigger type on our front page. The hierarchy could be improved here. What if we greeted readers with a big welcome message?

Note that when we put the type to work we can rely less on color.
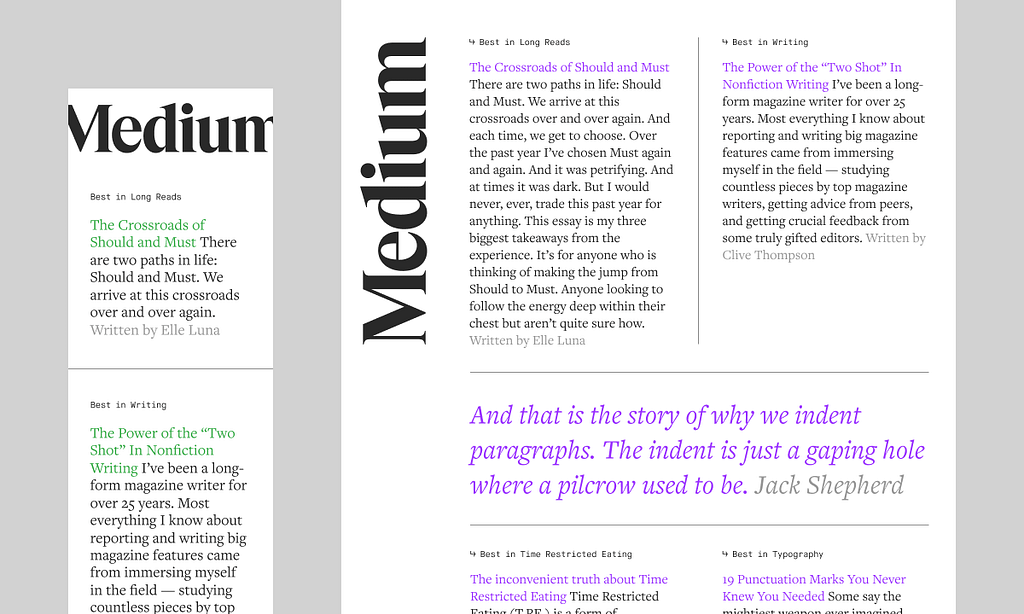
What if we applied our wordmark in a bolder way and featured pull quotes right on Home? What if we gave more room to story previews so you can sample more of the story before going there?

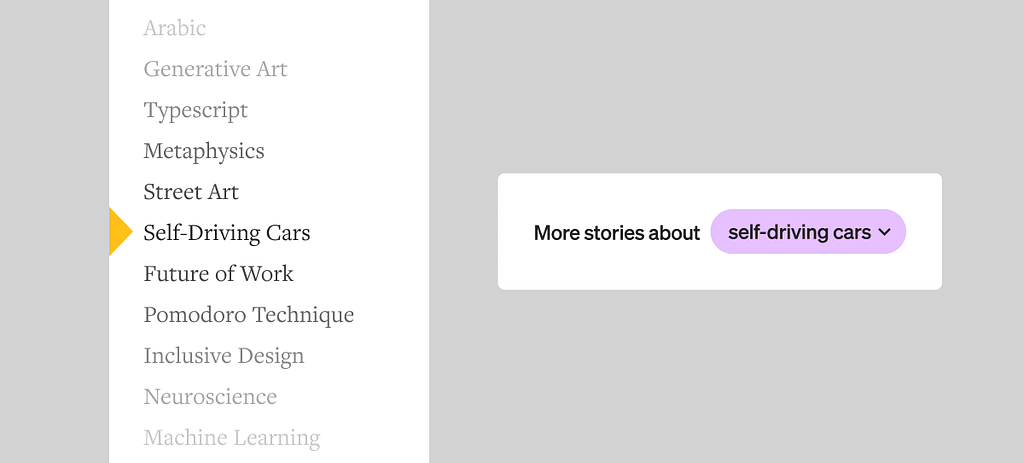
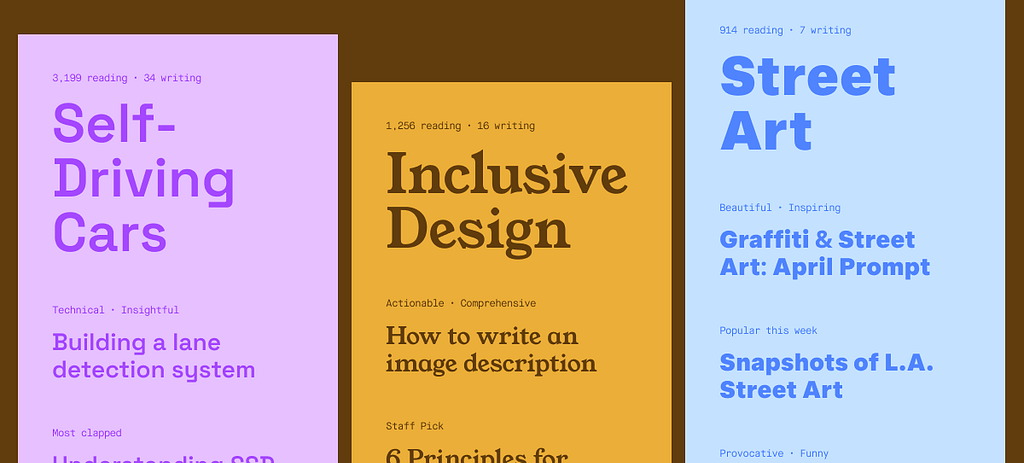
We have countless topics on Medium. How could we make them more useful and vibrant and connected?
Without overthinking it, we sketched ways to navigate topics. Maybe you could swipe through a picker or select from a dropdown.

What if there was a different theme per topic? Would that be immersive—or distracting?

In this idea, note the details around showing live activity on a topic (1,256 reading) and ways to categorize stories (Technical, Insightful, Comprehensive, Inspiring).
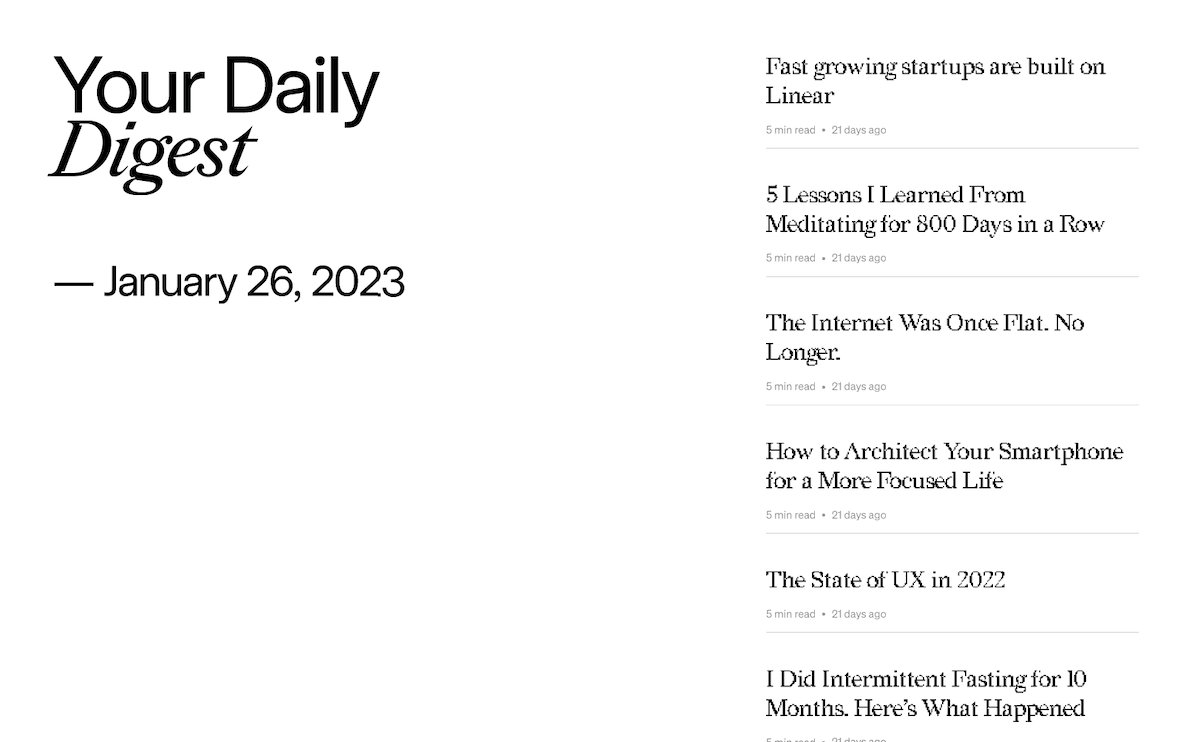
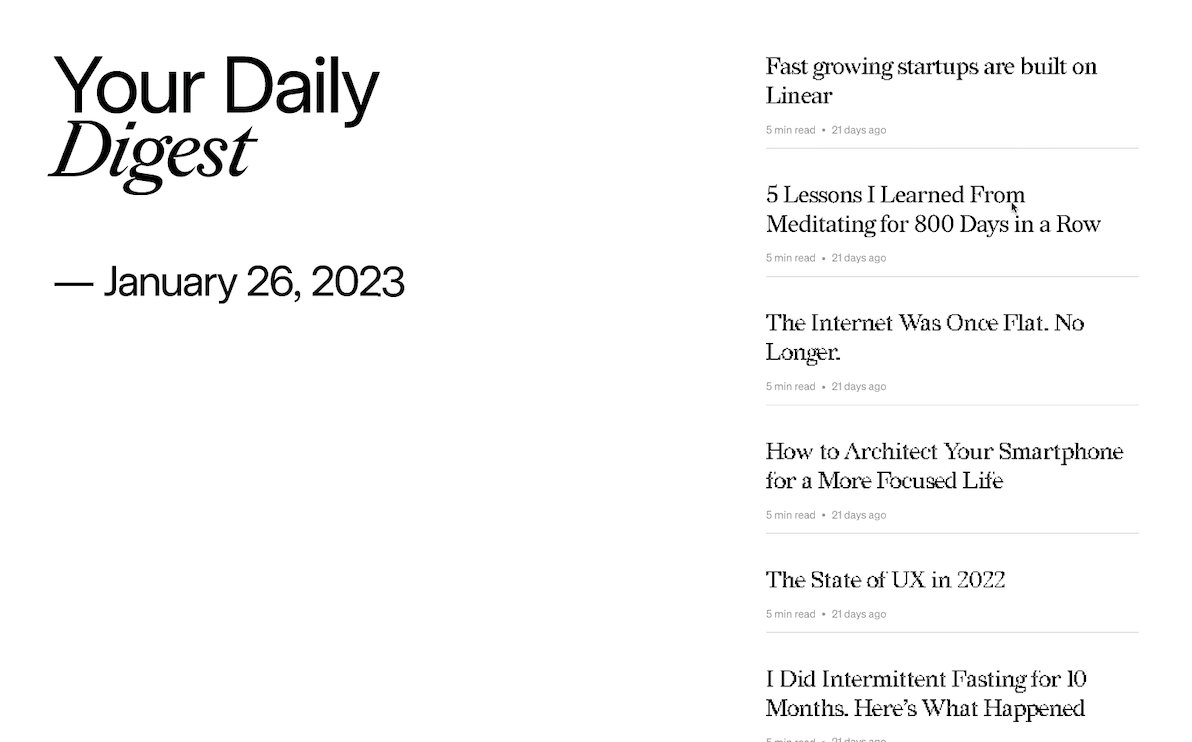
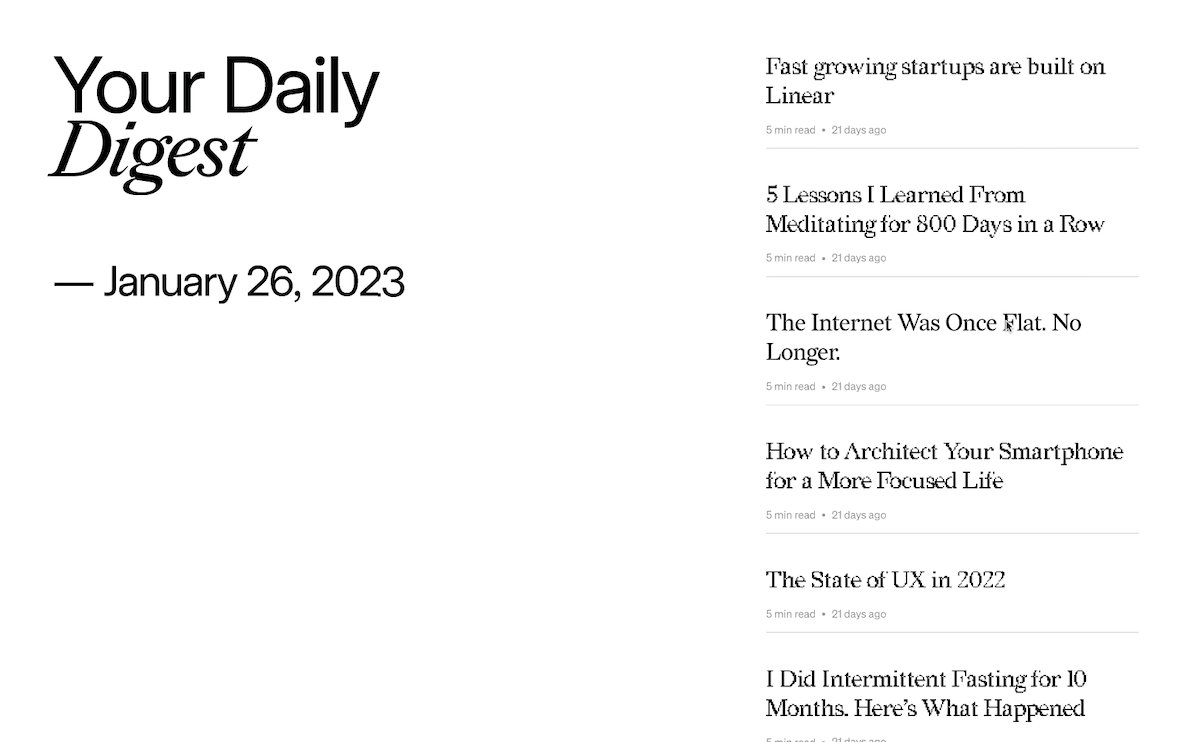
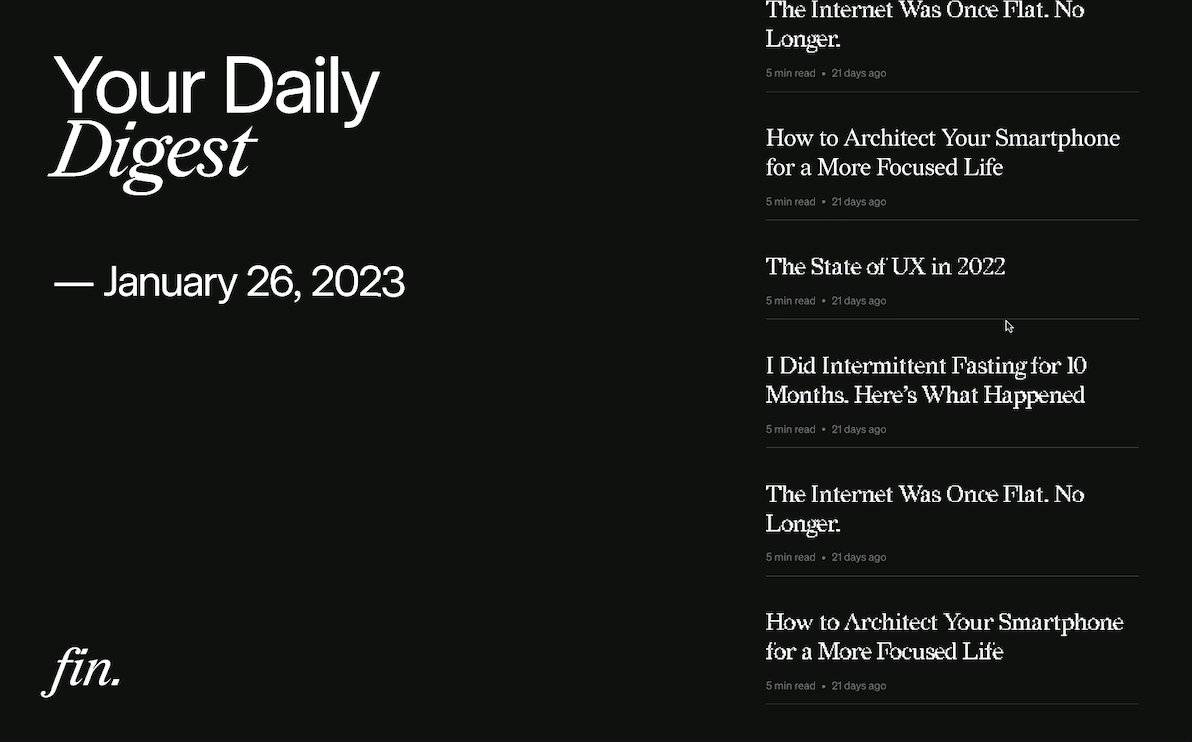
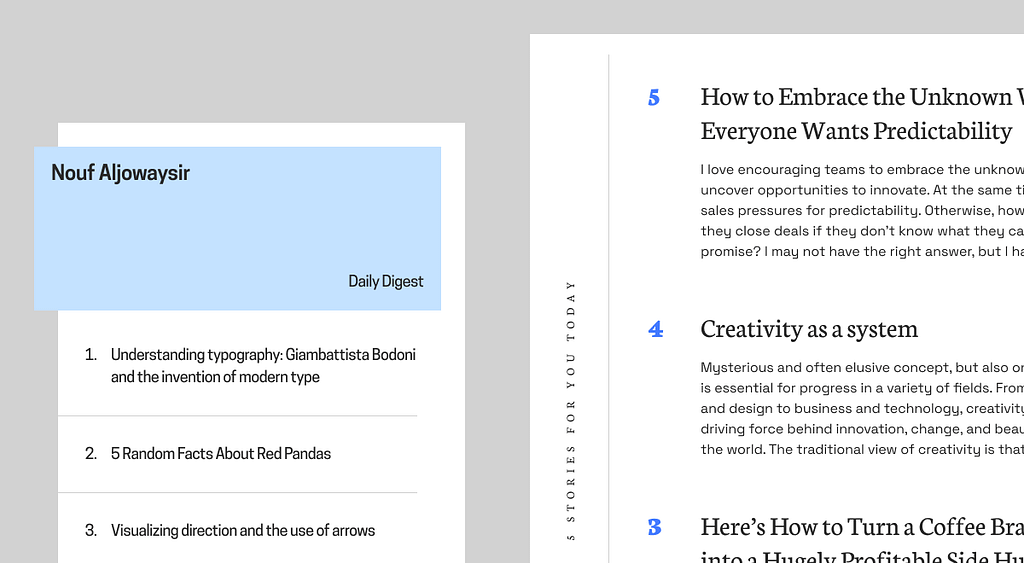
The Daily Digest is our daily roundup of personalized story recommendations. Three million readers open this email every day.
What are ways we could bring it into our product directly? How many stories should we present? Five? Ten? One? How should we present them and make it easier to… digest?

A few of us applied numbers. By providing spatial anchors and a sense of finiteness, numbering the stories makes the list easier to parse.

What if the Digest was a countdown of five stories?
The ideas that came out of the exercise aren’t fully formed yet, but they reflect things we’ve been discussing as a team. Some of it will seep into our products. If nothing else, I’m hoping to see improved hierarchy on our surfaces.
We put a lot of intention into prepping a font kit and inspiration but forgot about the content! That took time away during the exercise as we pulled headlines on the fly. Perhaps we could update our content plugin to work for us in these scenarios.
We gave ourselves license to drop any assumptions, but it was still hard to break out of our conceptions of the current product: how it looks and feels and works. It was tempting to use images even though the constraint was type-only.
Our team is fully remote and we miss those organic moments of connection we got from an office. This exercise was a small investment in our week that went a long way in sharpening our craft, staying inspired, building a shared compass, and bonding with each other. Quality time builds trust. What does your team do to make time for it?
Thanks to Greg Dougherty, Sophie Aguado, Ellie Budzinski, Nouf Aljowaysir, Jon Wong, Tobias Fried, Harris Sockel, and Brittany Jezouit.
Getting intentional with type was originally published in Medium.design on Medium, where people are continuing the conversation by highlighting and responding to this story.