

Source: Medium.design - Medium | Read More
Have you ever wished you could populate any design with relevant and fresh content with just a single click? Or cycle through a bottomless repository of relevant content to help visualize your designs in as many contexts imaginable?

Bringing dynamic content into Figma means bringing in content that can easily adapt to the context and audience you are designing for and in many cases allow your designs to appear indistinguishable from your live product. When employed effectively you can increase the fidelity and realness of your output leading to more resilient designs and improved feedback when reviewing with teams, stakeholders, and users.
Some examples of how using dynamic content can help:
In this post, we’ll take a look at some useful techniques for getting dynamic content into your designs—covering variants, community plugins, and custom plugins. We’ll also dissect the trade-offs of each approach and think through what to consider when using these techniques.
Let’s go! ⭐️
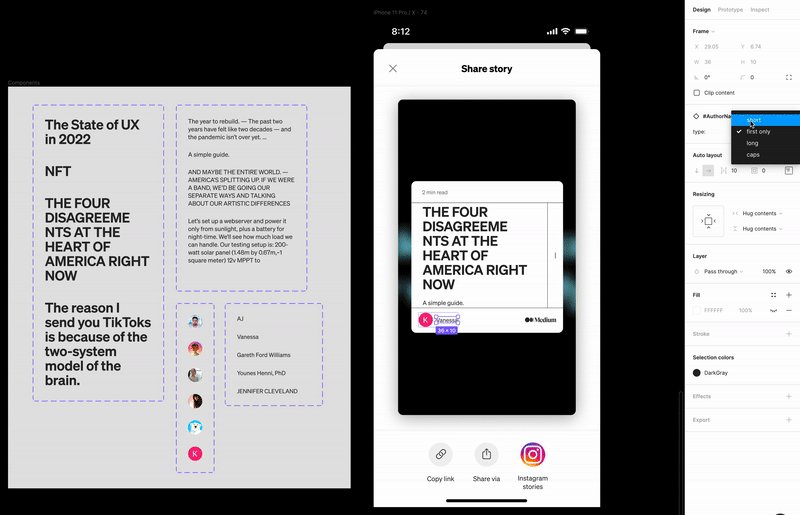
This may be both the most obvious and least obvious solution for getting dynamic content into your designs. By leveraging Figma’s variant system you can easily add content states to your components for both optimal and sub-optimal use cases.
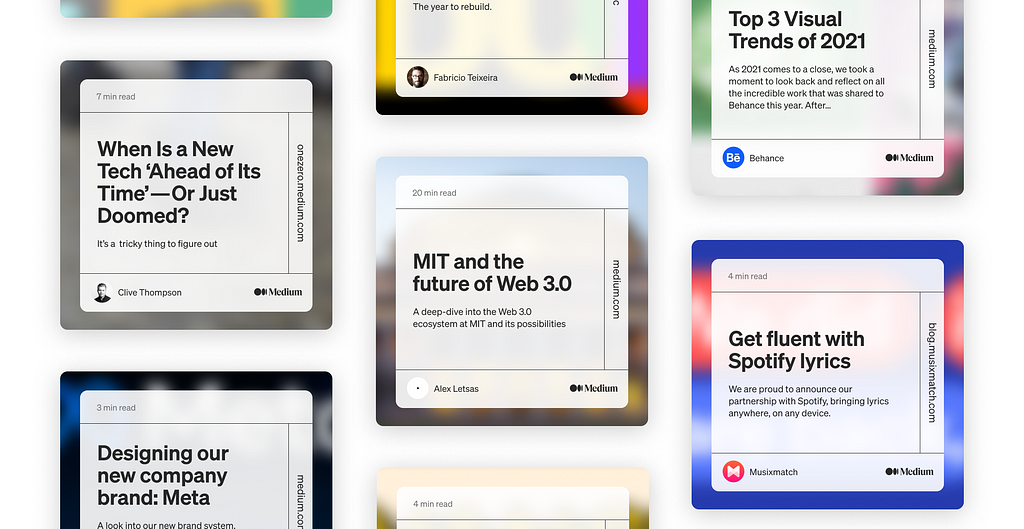
In the example below you can see how each component has different variants for different content states. The goal here is to cover as many use cases as possible—short, long, good, bad. As you can see, I found a case where the design breaks 😬!

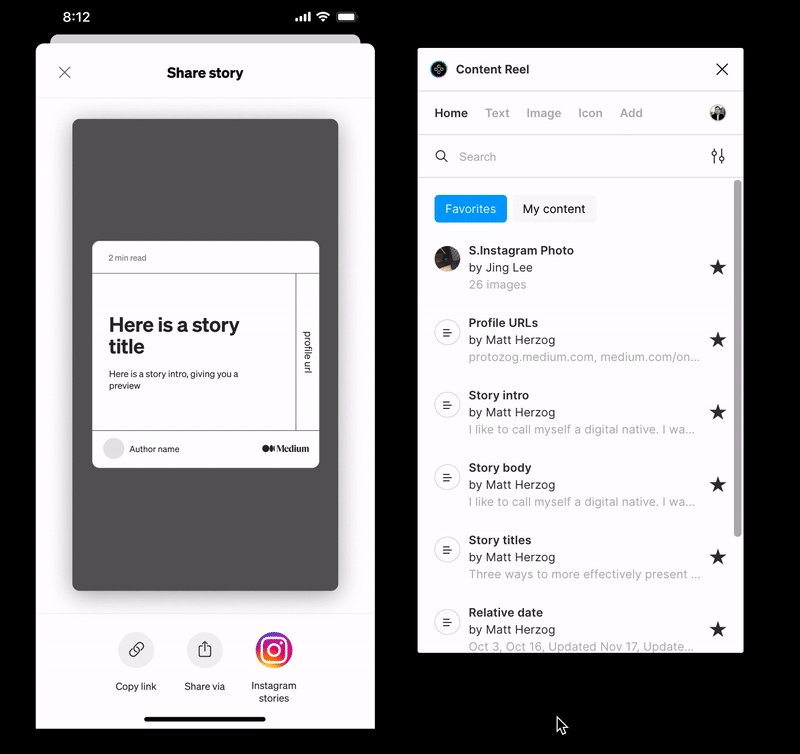
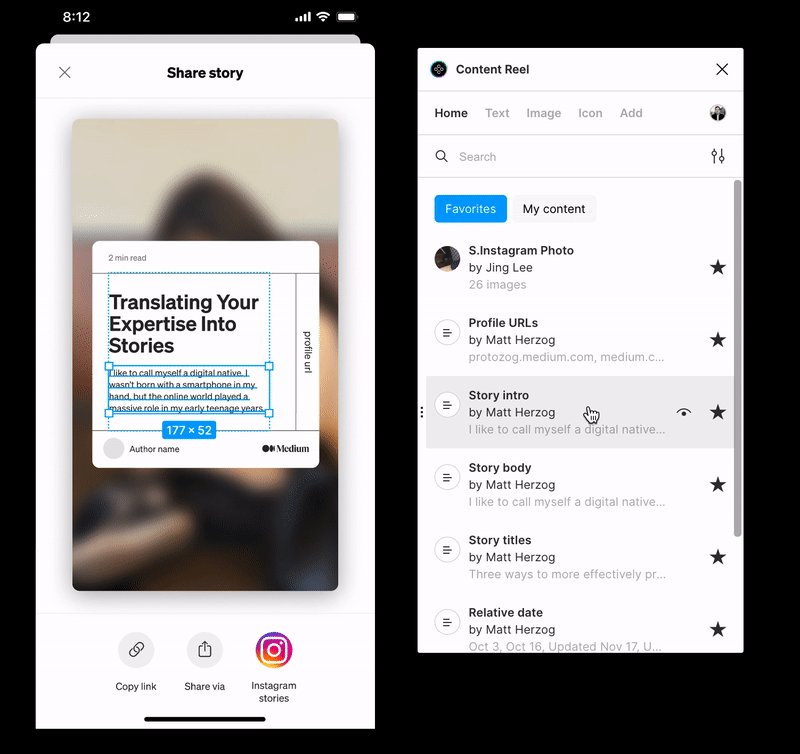
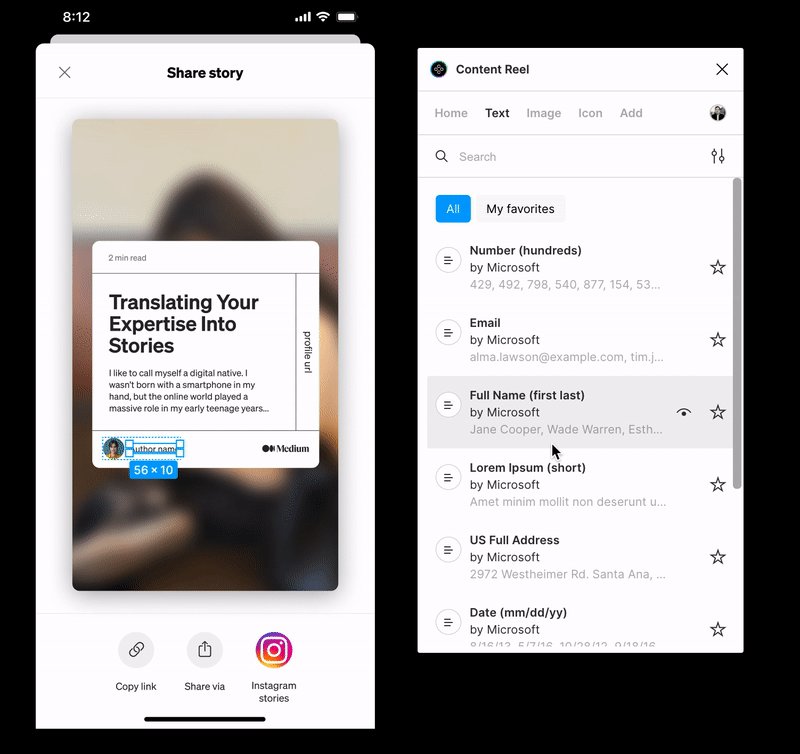
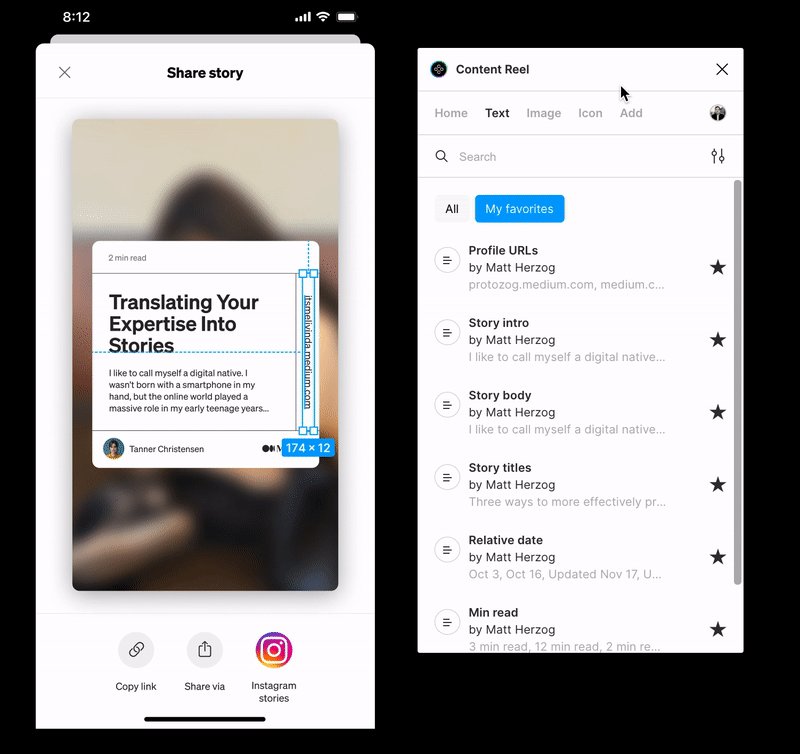
Content Reel, a Figma plugin made by Microsoft, makes it super easy to populate your design with realistic text, iconography, and images. While it’s easy to add your own text snippets and images, you can also leverage content from the community.
Here’s an example of populating a design from Content Reel leveraging both community content as well as my own.

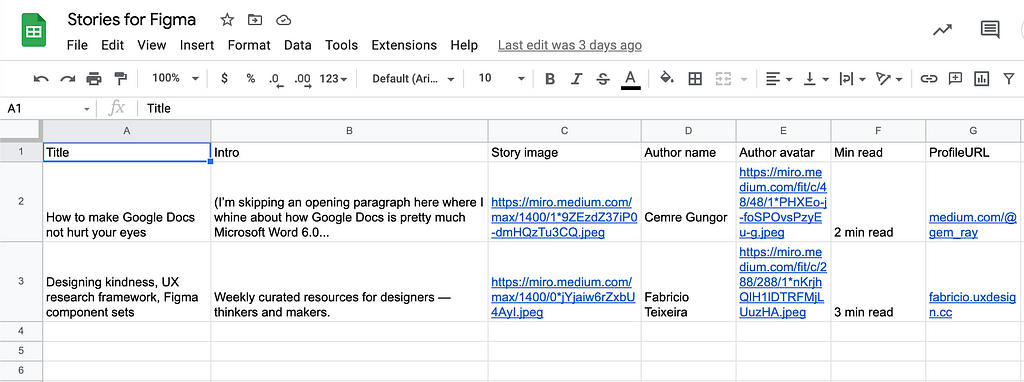
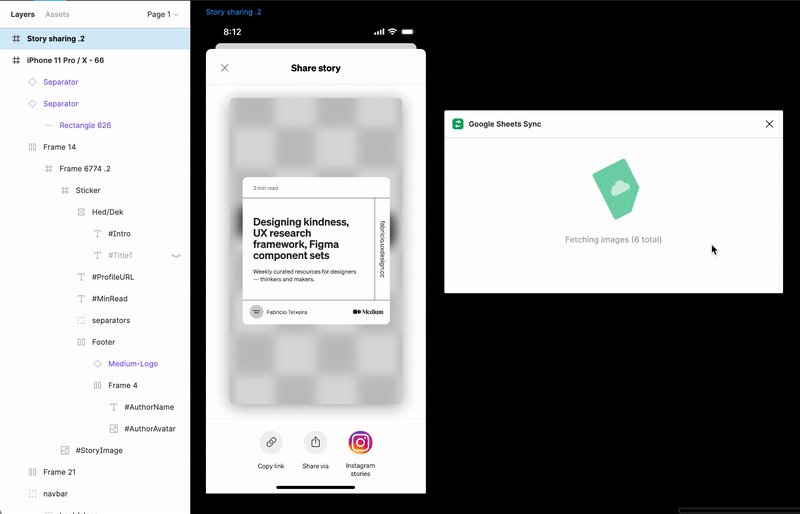
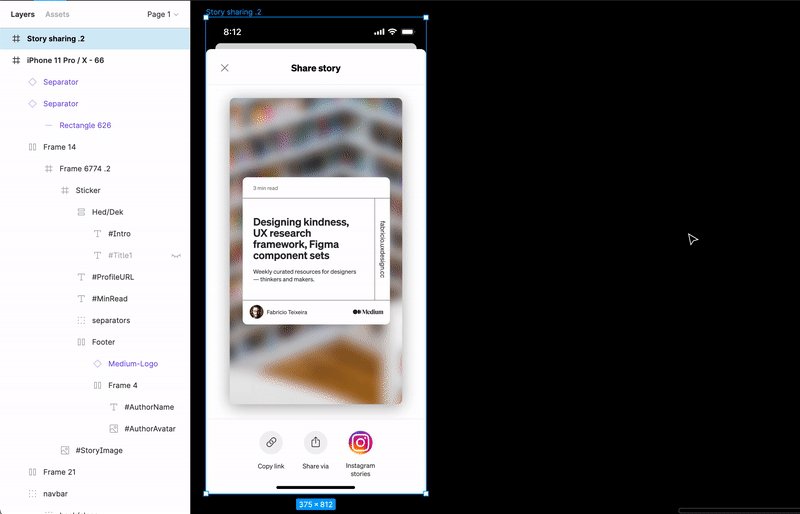
Google Sheets Sync improves upon Content Reel’s shortcomings by enabling more robust content storage and the ability to populate your designs from grouped content that’s stored in Google Sheets.
Here’s an example of how we could set up a sheet for our designs:

This plugin works by mapping the column names from the Google sheet to layer names in your design. All you need to do is prepend your layers with # and the column name, and voila!

Building your own Figma plugin for populating your designs with dynamic content is the approach that will give you the most power and flexibility — however it’s also the path with the highest investment. If you have access to your product’s APIs, whether public or private, and some coding knowledge (or a friend to help 💪), this approach could be for you.
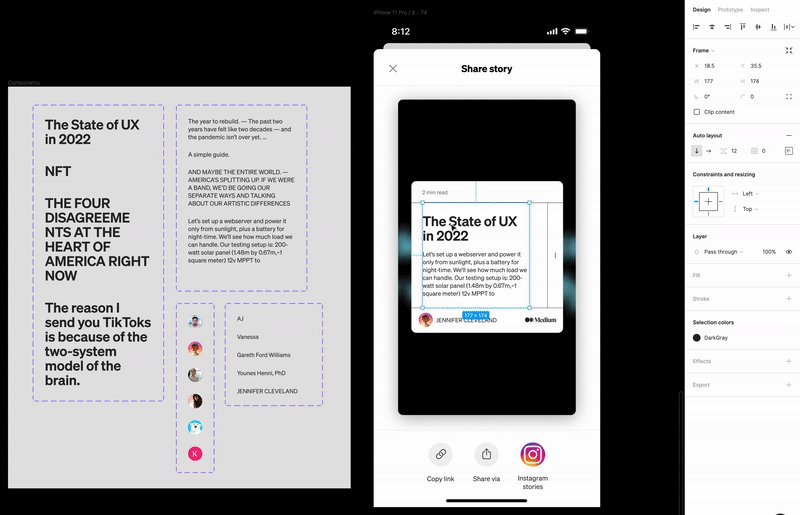
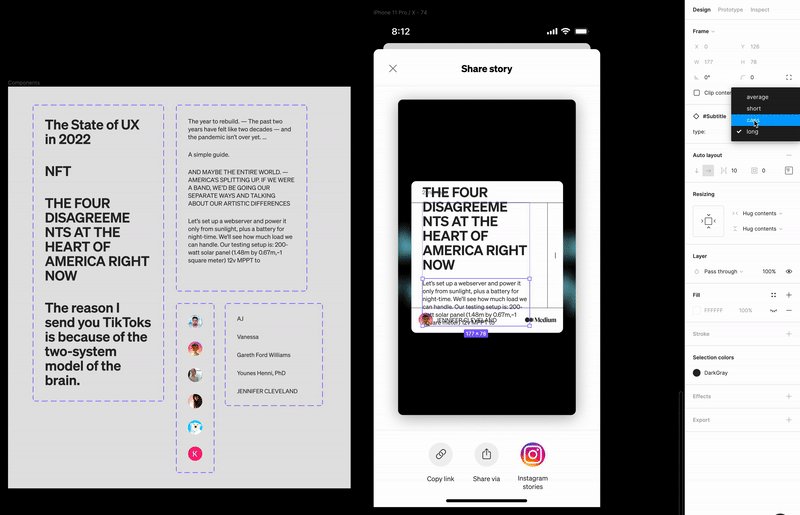
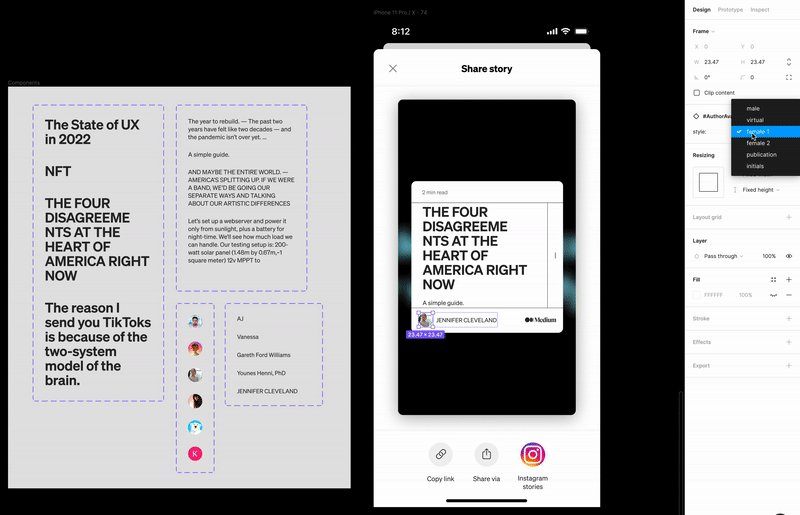
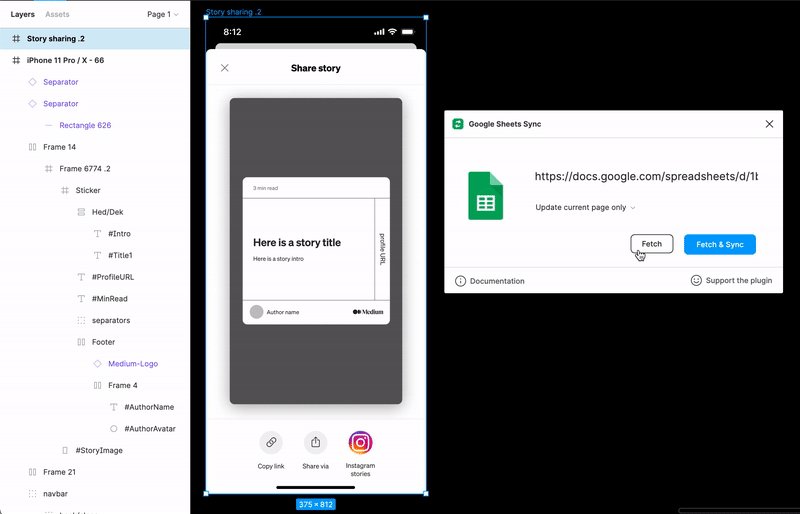
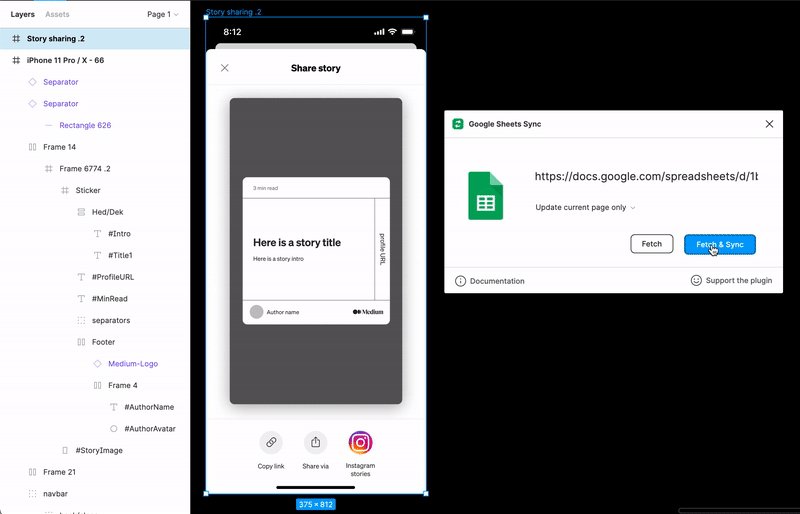
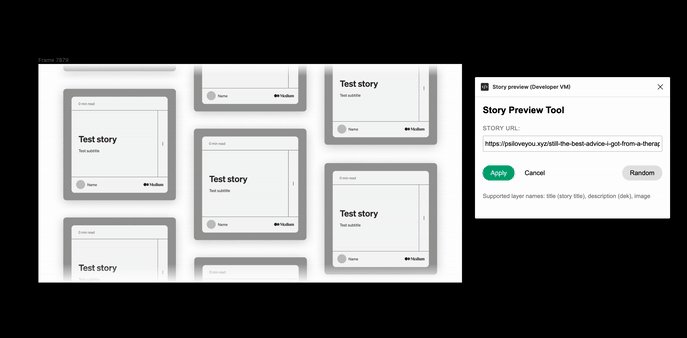
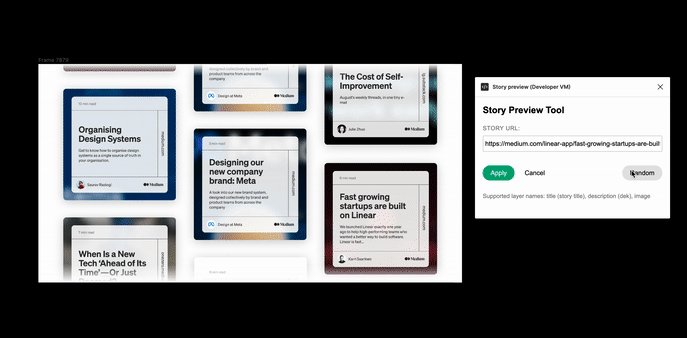
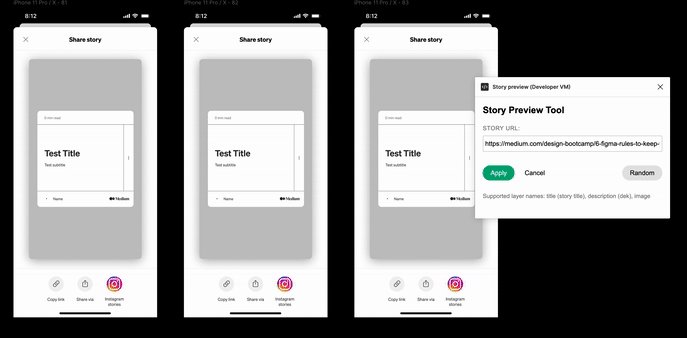
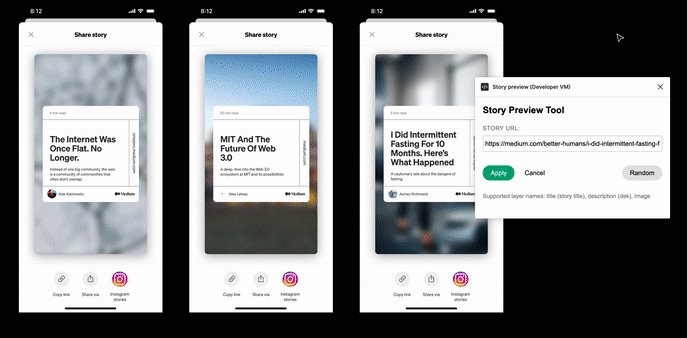
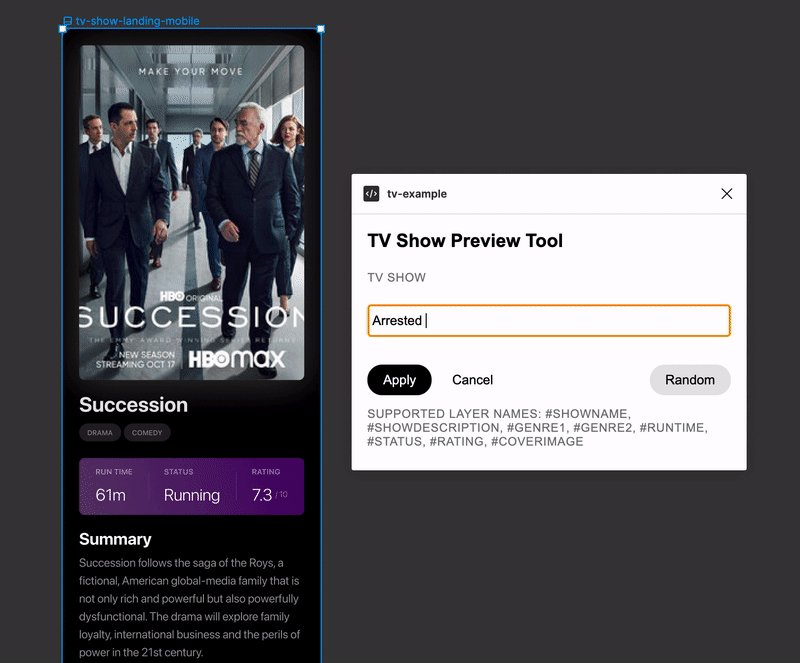
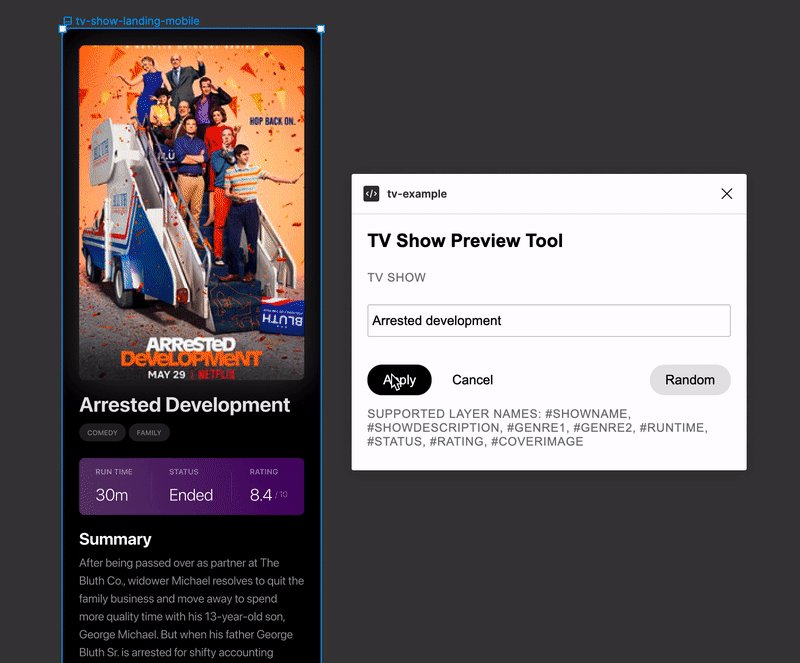
Medium is made up of stories that can come from anyone or anywhere in the world. Because of this, there’s a huge variance in what we can expect from a story’s content, length, and quality. Our internal Figma plugin addresses this head-on by making it easy to import any published story into our designs.
Our plugin works with specific stories based on a URL, or by pulling from a random repository of stories. The random functionality is great for allowing designers to quickly pull in a diverse set of content without much work.

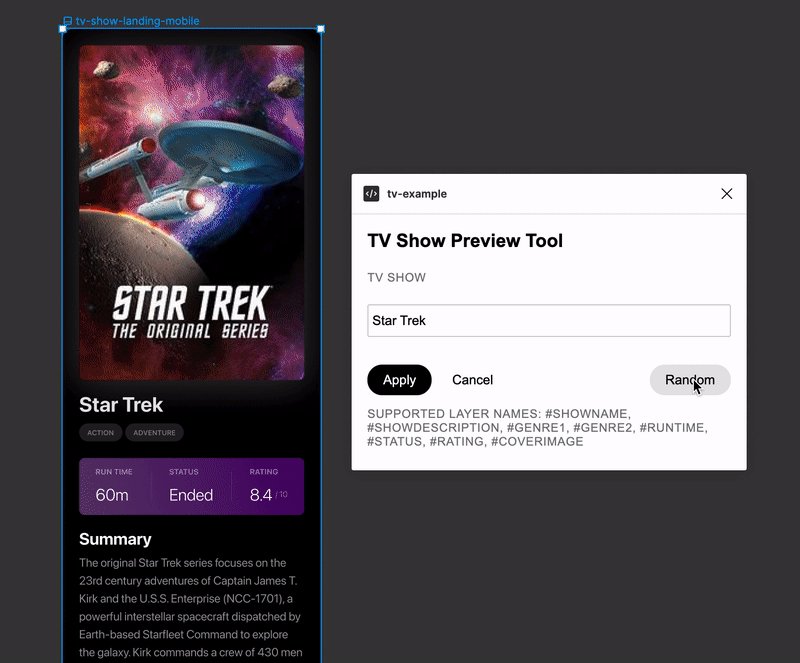
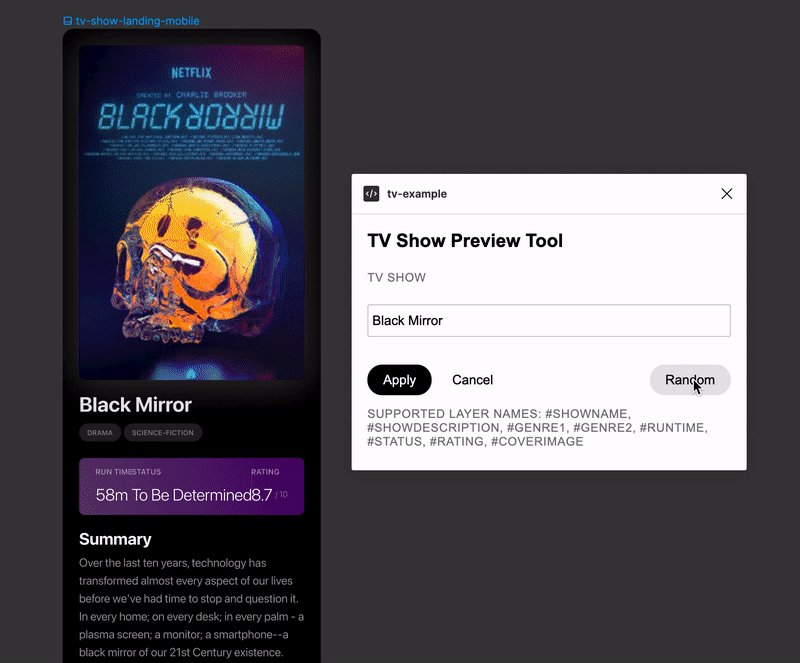
If you are interested in building an API-backed Figma plugin, I’ve put together an example plugin for you to get started. In the future, I plan to do a step-by-step guide on how to build something like this from scratch.

There are many ways to get dynamic content into your designs—ranging from super simple techniques like variants or Content Reel to more advanced methods like Google sheets or custom plugins. The right tool for the job really depends on the goals of your project, your design process, and the level of investment you or your team can make. However, no matter what you are trying to accomplish, bringing dynamic content into your designs will not only help you figure out what works/doesn’t work in your designs—it’ll level up the quality of feedback with your team, stakeholders, and users and lead to better designs.
Ready to get started? Here’s a recap of the various tools and techniques introduced in this post.
Do you have other tools or techniques you love using to design with dynamic content? Would love to hear about it in the responses.
Designing with Dynamic Content in Figma was originally published in Medium.design on Medium, where people are continuing the conversation by highlighting and responding to this story.