

Source: Medium.design - Medium | Read More
At Medium, our design team’s tool of choice is Figma. We use it practically every day, but still get a bit of joy whenever we discover a small, lesser-known feature or tip.
Below are a few of the tips that have been shared on our team recently.
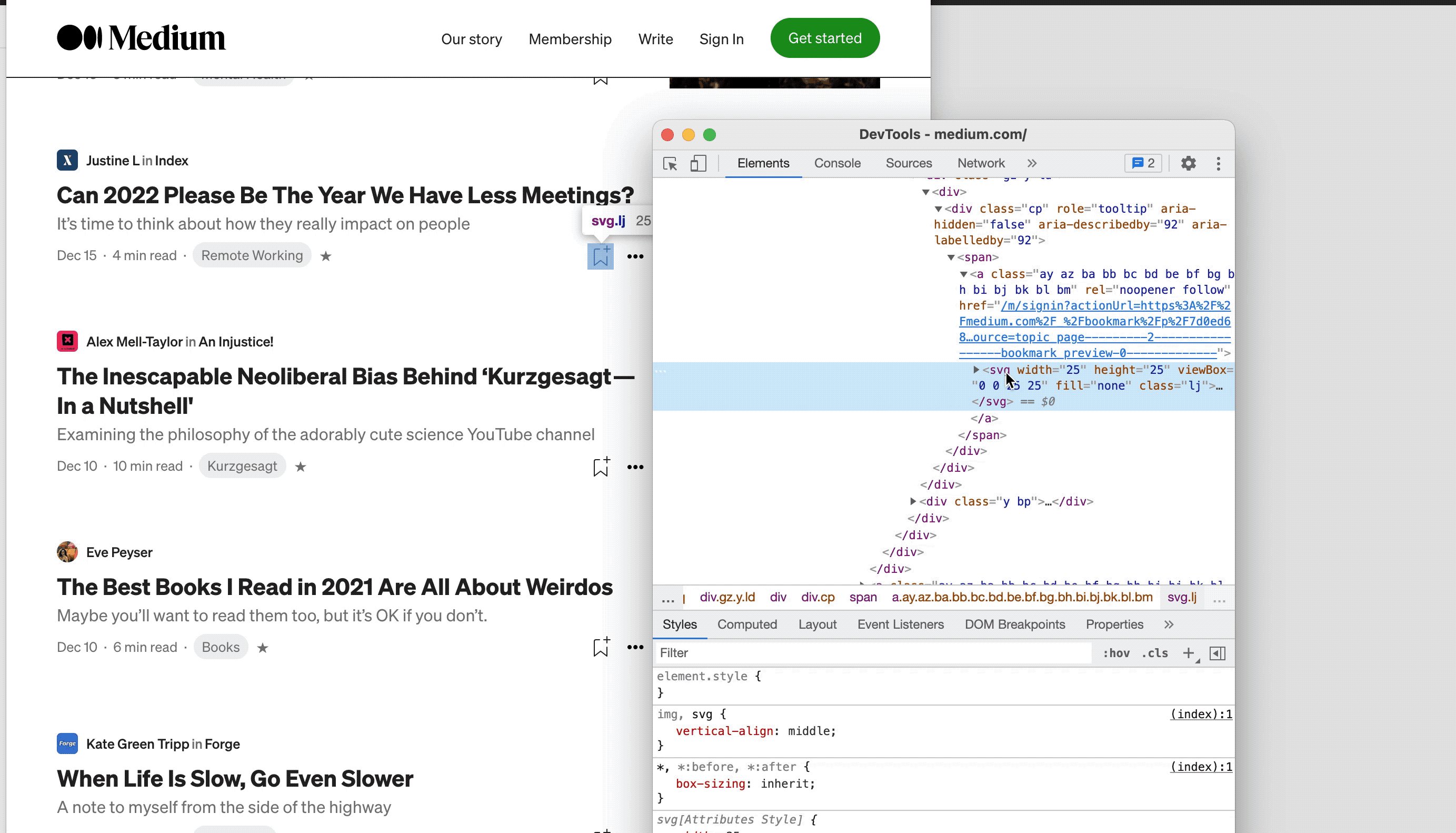
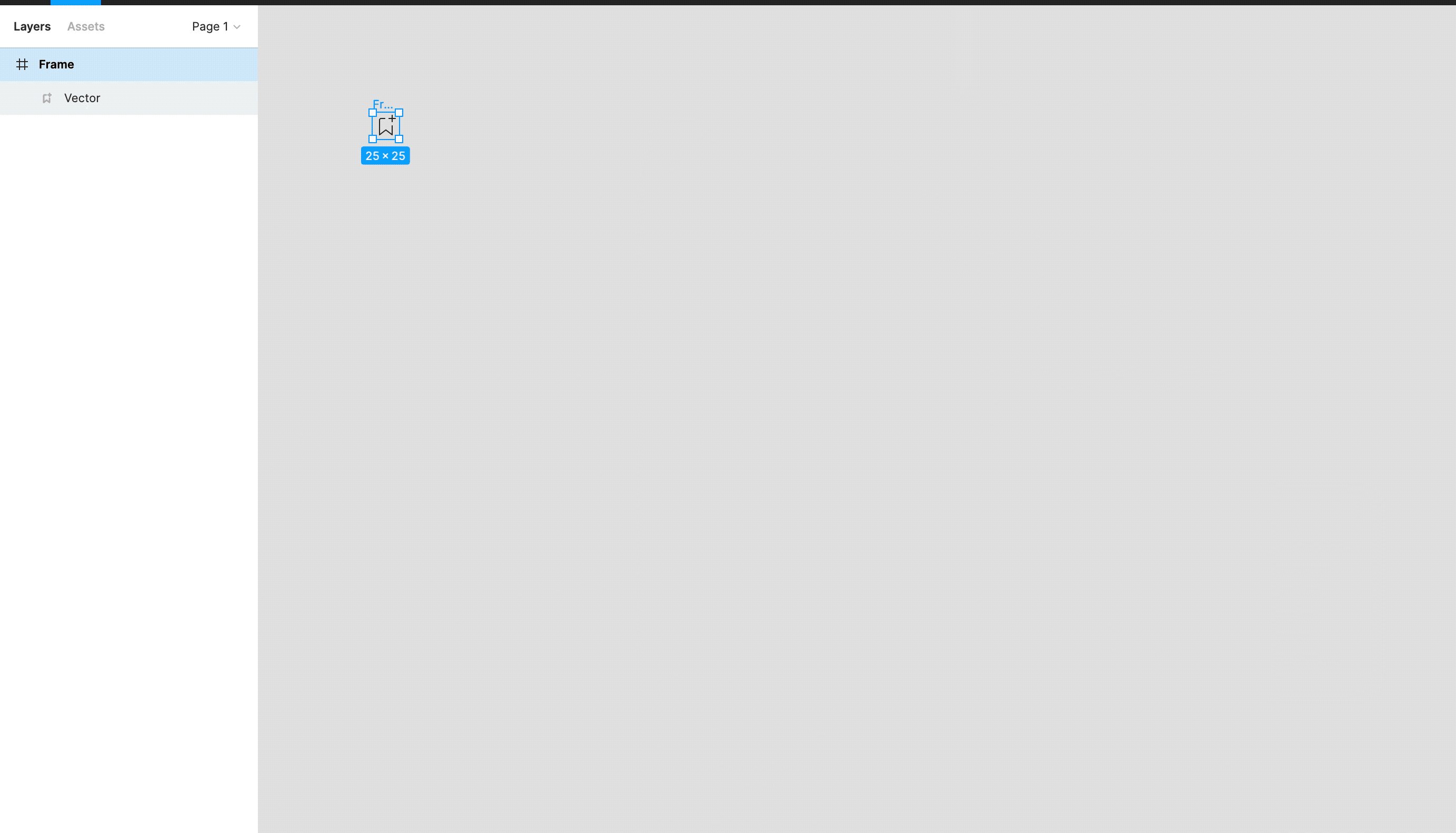
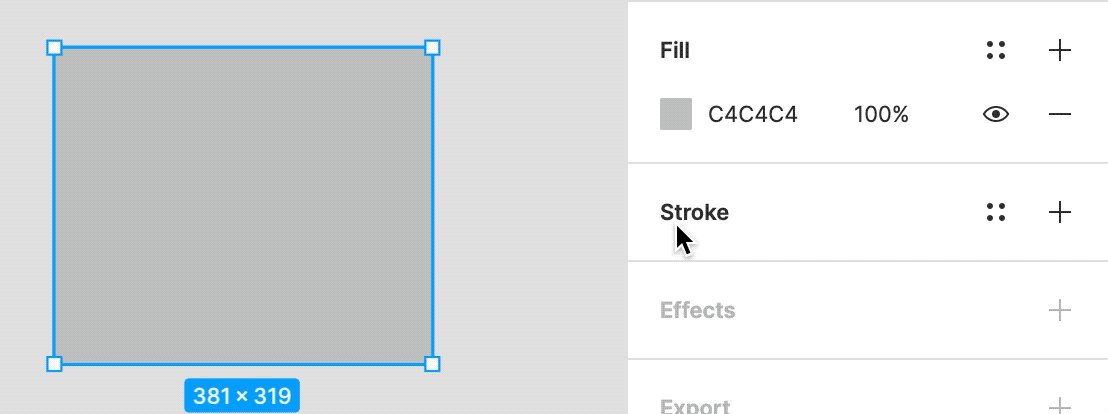
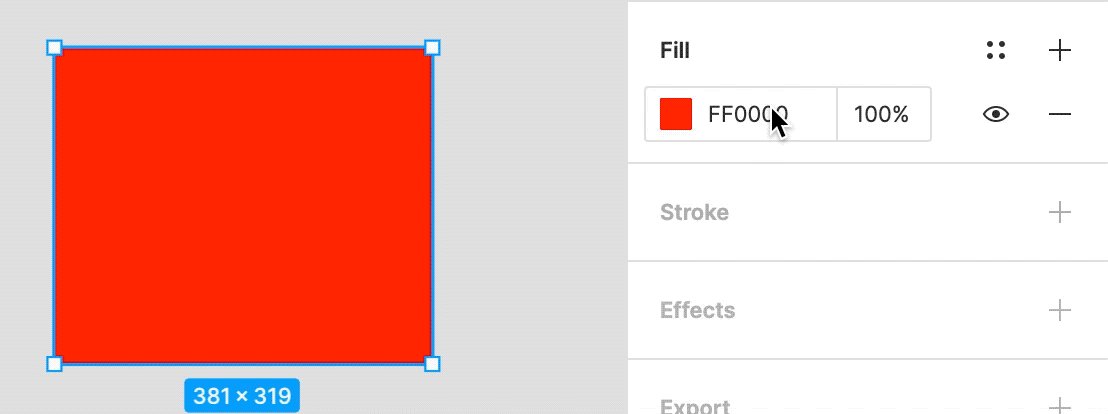
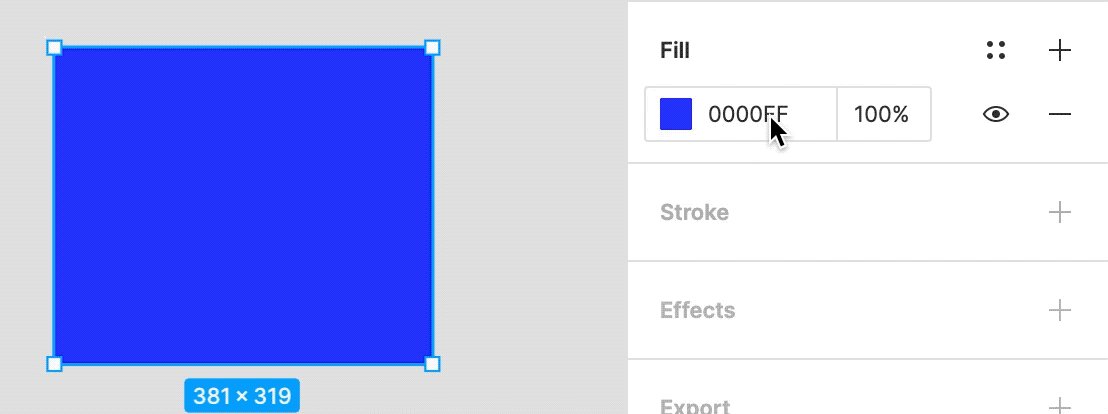
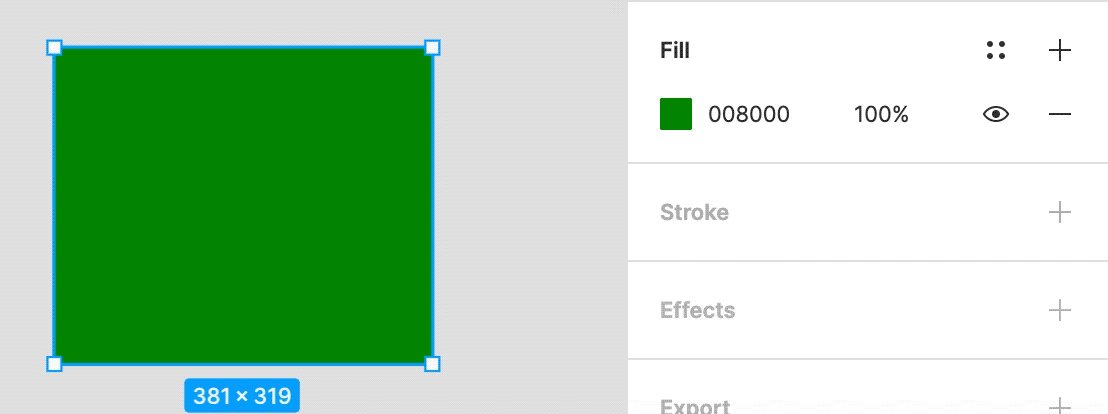
(via Greg Dougherty)

(via Greg Dougherty)

The available color names you can choose from are defined in the CSS Color Module, also known as X11 color names. A few fun names you can input include bisque, linen, and olivedrab!
A bit more info on what appears to be the origin of this feature (from George Kedenburg III) on Twitter.
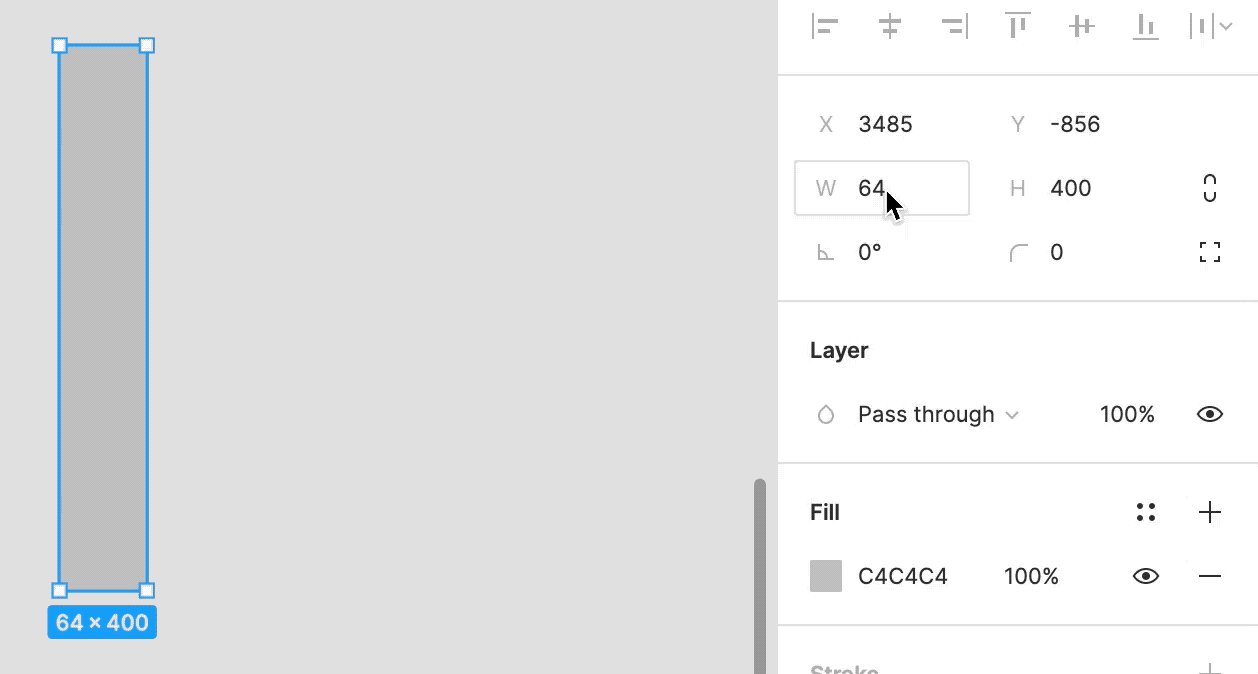
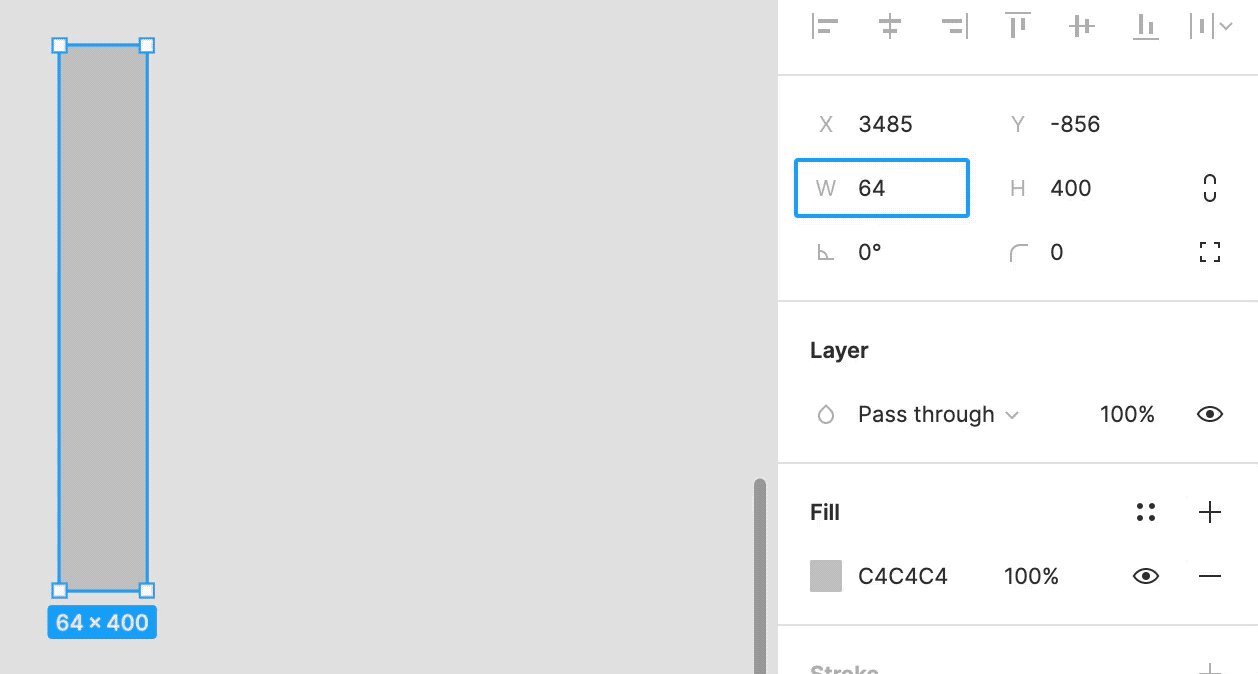
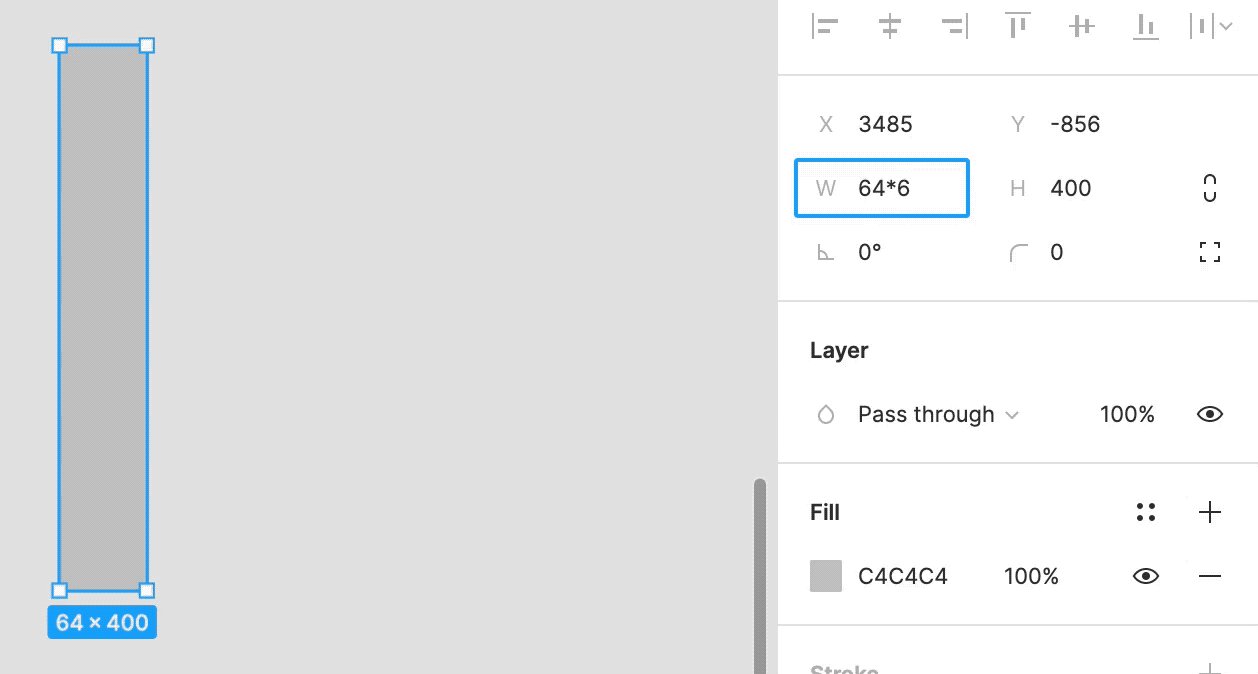
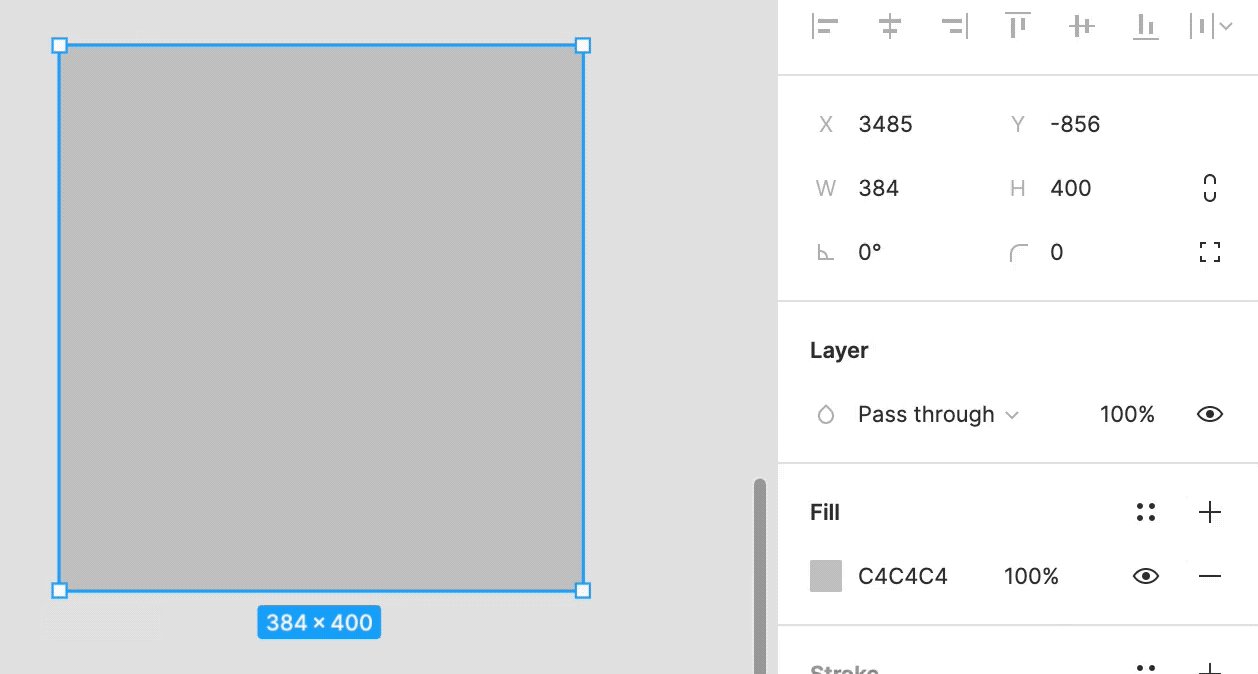
Similarly (via Collin Olan), you can always preform simple math calculations in an input.

(via Helena Zhang)
Thought I'd drop a quick tip on hump days, just in case ya didn't know...🧙♀️ 10 second tips 🧙♀️In Figma, did you know you can double-click the bounding box around text to wrap it to "Auto width"? pic.twitter.com/hl0aSyRKjH
(via Helena Zhang)
🧙♀️ 2 second tip 🧙♀️Press shift + X on an element in Figma to swap stroke and fill colors, à la Illustrator. pic.twitter.com/zqTIrsgX4K
(via Helena Zhang)
🧙♀️ 11 second tip 🧙♀️Ignore auto layout in Figma by pressing space bar as you drag an object. pic.twitter.com/fjUe8gcAAz
Figma is loaded with great features, so I’m sure there are a bunch of other useful tips out there. Got a lesser-known tip? Add a response to this story!
A few lesser-known Figma tips was originally published in Medium.design on Medium, where people are continuing the conversation by highlighting and responding to this story.