

Source: Articles on Smashing Magazine — For Web Designers And Developers | Read More
For teams working remotely across the globe or together in an office, as well as for any group of collaborating users, a scheduler can be a valuable tool indeed. In this post, you’ll find some of the best commercial web scheduler libraries (JavaScript based) with amazing UX and high efficiency that are currently available.
Team, assemble! Need to coordinate a crew of superheroes across the globe to save the world? A scheduler can help. Same for web applications that serve any group of collaborating users — whether that includes wearing a cape or not.
Event calendars and schedulers may often seem the same; sometimes, a calendar is all you need. However, a scheduler does a lot more than block out a day or time slot, especially for the “supervisors” and “managers”, i.e., the Nick Fury of the teams, who do more than give out assignments and due dates but also need to track the usage of available resources — like staffs’ work hours, or inanimate resources, like an operating room in a hospital — to ensure the efficiency of each task, resource, and process.
In this post, you’ll find some of the best commercial web scheduler libraries (JavaScript based) with amazing UX and high efficiency that are currently available. Let’s dive in right away, shall we?
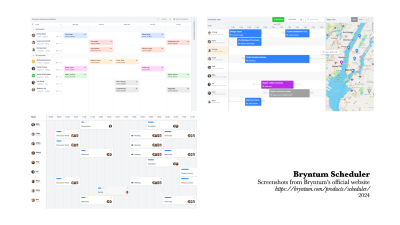
This super easy to integrate scheduler works seamlessly with any frontend stack such as Angular, React, Vue, or vanilla JS. The Bryntum website has examples in all the supported frameworks, and numerous sample use-cases to assist your integration process.
As for its appearance, if any of the modern themes provided with the scheduler won’t do so, you can quickly achieve a tailored look using CSS or SASS variable-based styling while still maintaining high-performance and responsive rendering throughout different screen sizes.

Now, the features are where the rubber meets the road. Drag and drop support; Export to Excel, PDF, and PNG; Custom data fields and filtering; Dependency arrows between events for process visualization; And many more. Here’s a comprehensive list of their scheduler features at Bryntum’s website.
That’s not all. There’s a Pro version. The highlight is the Resource Histogram — which is an intuitive overview of resource allocation. Additionally, there’s Travel time visualization, Overview of non-working hours, Skill matching, and more in the Pro tool chest. Plus, rewiring any of the default actions to your liking is an effortless undertaking due to the many configuration settings provided in the API.
Support is available by means of professional services, active forums, and a slew of exhaustive documentation comprising live demos. You can start a 45-day free trial right away or contact their sales team for any inquiries regarding pricing and features.

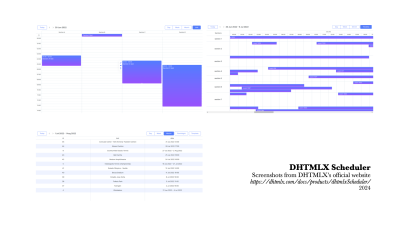
Here is another modern scheduler with the availability of integrations with over ten different frameworks, including some of the popular JavaScript ones like jQuery. The DHTMLX scheduler offers a default theme (in both light and dark mode) uses gradients to standout. However, if that’s not your cup of tea, and neither is any of the other themes, there’s also the option to tinker under the CSS hood to customize the look.

Apart from the fundamental features, like being able to set up recurring appointments, and the Pro features, there’s also a Google Maps integration to include rich location data to the events. In Pro version, there’s the multiple resource view — the overview of allocated resources — that comes handy in delegating tasks, and to track the efficiency of each delegation. PDF export is available as an add-on.
Support is accessible through technical requests, forums, and API documentation. A 30-day free trial can be opted. For licensing and pricing, you can drop them a message or schedule a call.

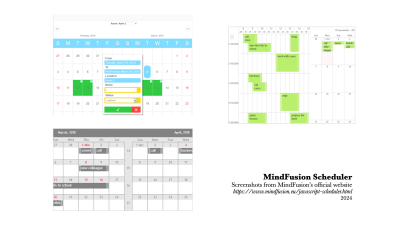
Although not feature-extensive but budget-friendly, the MindFusion scheduler (ready to download and test) is a good place to start if its rudimentary components are enough to get the job done for you and you don’t mind rolling up your sleeves to do a little revamp.

Basics like appointments, multiple calendar views, drag-and-drop, timetables for resources, and such are covered. CSS themes allow for easy alterations according to your preferences. Schedule export/Import in XML and JSON is included. A few sample use-cases are also available for you to peruse.
For technical support, you can drop in a ticket, check out its forum, or even acquire any of its consulting services. They also offer discounts for eligible customers. Even though seemingly a little bland, their documentation is robust. For any queries, you can reach them through email or phone.

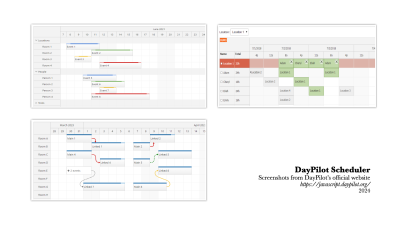
There’s an open-source version that you can build up from. However, the Pro version is something not to be missed out on. The period for technical support for the Pro version is less than that of what DayPilot ’s peers offer, but it doesn’t skimp on features and is within a reasonable price for a single developer plan.

Most features expected to be in a Pro version are included, like the Resources overview, Resources utilization snapshot, comprehensive filtering, drag and drop, export options, etc. Besides the handful of themes provided, custom styling can be done with CSS. Some samples are also available to learn from.
The scheduler works with most of the common JavaScript libraries, and documentations are present for each separately. Support is available through forums and email. You can contact them for quotes and licensing queries. There’s a 60-days trial available.

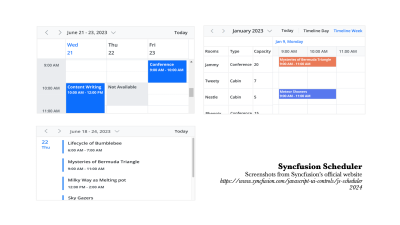
With a complete keyboard interaction setup, Syncfusion Scheduler is accessible and friendly. In addition to vanilla JavaScript, it’s also available for React, Angular, Vue, and Blazor frameworks.
All major scheduler features are present. Appointments, Timelines, and Agendas are covered. Export is available in Excel documents; export and import are possible with iCal documents.

Styling can be done by overriding the default CSS file. There’s a theme builder, too, to assist in creating a custom theme. And a few UI kits, like one for Adobe XD, is provided with the scheduler.
API documentation is available for all supported integrations. There’s a 30-day trial period, or you can check out some editable demos to try the product. Or you can contact Syncfusion through a form or any of the contacts provided at their site for more information. Technical support is provided via requests and forums.

For teams working remotely across the globe or together in an office, as well as for any group of collaborating users, a scheduler can be a valuable tool indeed. If you’d like to share a scheduler that you’ve tried and loved, please let us know in the comments. Happy scheduling!